DETAILS 标签
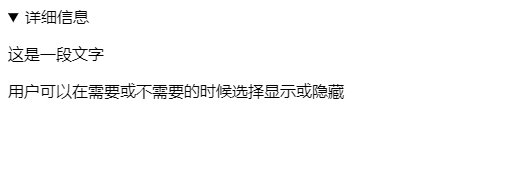
<details> 标签将额外的详情信息隐藏起来,用户在需要的时候点击即可展开查看详情。
<details>
<p>这是一段文字</p>
<p>用户可以在需要或不需要的时候选择显示或隐藏</p>
</details>

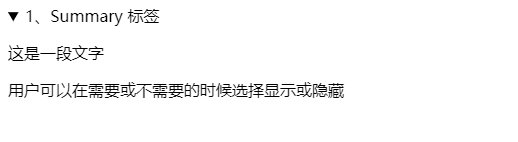
SUMMARY 标签
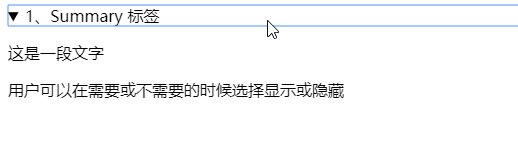
<details> 标签的内容默认是“详细信息”,在其内部放置 summary 标签可以指定该值:
<details>
<summary>1、Summary 标签</summary>
<p>这是一段文字</p>
<p>用户可以在需要或不需要的时候选择显示或隐藏</p>
</details>

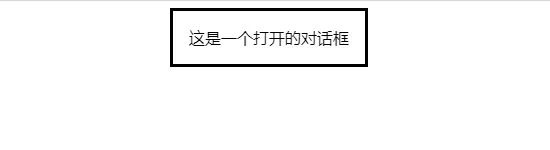
DIALOG 标签
<dialog> 标签用来展示一个对话框,通过 open 属性来指定显示和隐藏。
<dialog open>
这是一个打开的对话框
</dialog>

TIME 标签
<p>我每天在 <time>6:00</time> 发表文章</p>
<time> 标签用于 date 或 time 的展示,效果上没有什么特别的,在开发的角度增加代码的可读性而已。
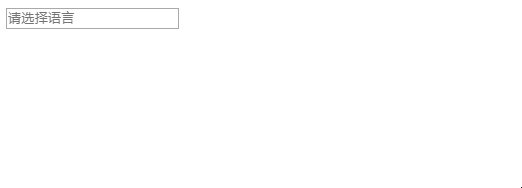
DATALIST 标签
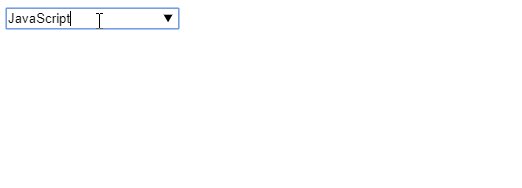
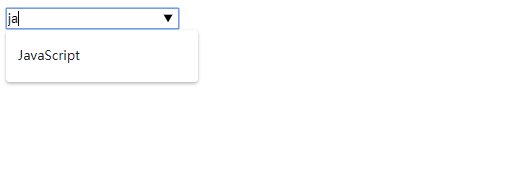
<datalist> 标签用来为各种类型的 <input> 标签提供数据源,有点像 <select> 标签,但它结合 <input> 标签可以支持自定义输入和检索。
<input list="lang" placeholder="请选择语言" />
<datalist id="lang">
<option>JavaScript</option>
<option>C#</option>
<option>Python</option>
<option>Rust</option>
</datalist>

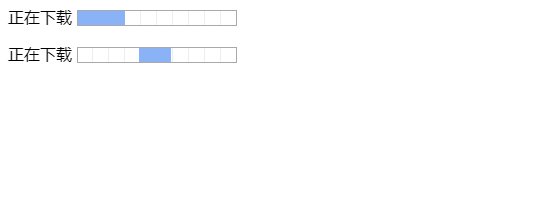
PROGRESS 标签
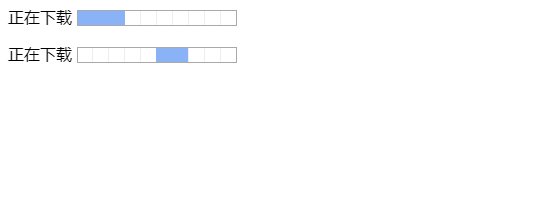
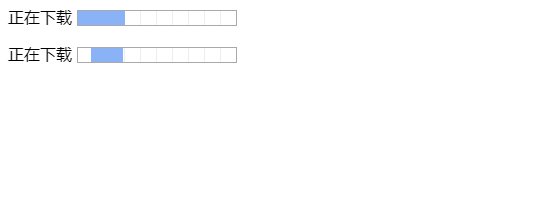
<progress> 标签用来表示某个任务的进度,效果是一个进度条。当不指定 value 属性时是动画效果。
<label for="file1">正在下载</label>
<progress id="file1" value="30" max="100">30%</progress>
<p/>
<label for="file2">正在下载</label>
<progress id="file2"></progress>

SMALL 标签
<small> 标签使用文本更小,一般用来修饰不重要的文本信息。
<p>价格:199<small>.00</small> 元</p>

还有什么比较实用的HTML小技巧?欢迎补充。